
Le daily UI challenge, se déroule sur 100 jours ouvrés (il n’y a pas de sujets envoyés le week-end). Tous les jours de la semaine, un nouveau sujet est envoyé sur votre boîte mail. J’ai réussi à le terminer et voilà ce que j’ai appris de cette aventure.
Vous pouvez retrouver les 100 visuels par ici.
1. Templates, plug-ins sont mes nouveaux amis
Lorsque l’on effectue plusieurs fois les mêmes choses, où que l’on ait besoin de nouvelles images, icônes ou éléments fastidieux à faire mais indispensables, trouver un bon plug-in ou un bon template facilite grandement la tâche. J’ai amélioré mon workflow sur Figma et Adobe XD.
La communauté Figma regorge de superbes templates et de plugin. Quant à Adobe XD, malgré une bibliothèque de plug-in que j’ai trouvé moins riche, il n’est pas difficile de trouver des templates gratuits sur Behance ou sur internet.
Parmi mes plug-in préférés chez Figma il y a :
- Blush : un générateur d’illustration
- Font Scales : un outils permettant l’harmonisation des typographies
- Icons8 pour les îcones
- Mapsicle : un générerateur de cartes
- Dating : un générateur de calendrier
- Stark : pour vérifier l’accessibilité des écrans
2. Figma VS Adobe UX
Figma et Adobe XD sont deux outils de prototypage gratuits. J’ai essayé de faire environ moitié-moitié : 50 jours sur l’un et 50 autres sur l’autre. Le résultat est sans appel : Figma est bien plus intuitif et efficace. Adobe UX a quelques limitations, notamment au niveau du prototypage animé et des plug-ins. Et je ne me remets pas d’avoir à ouvrir Photoshop juste pour rogner une image 🙄.
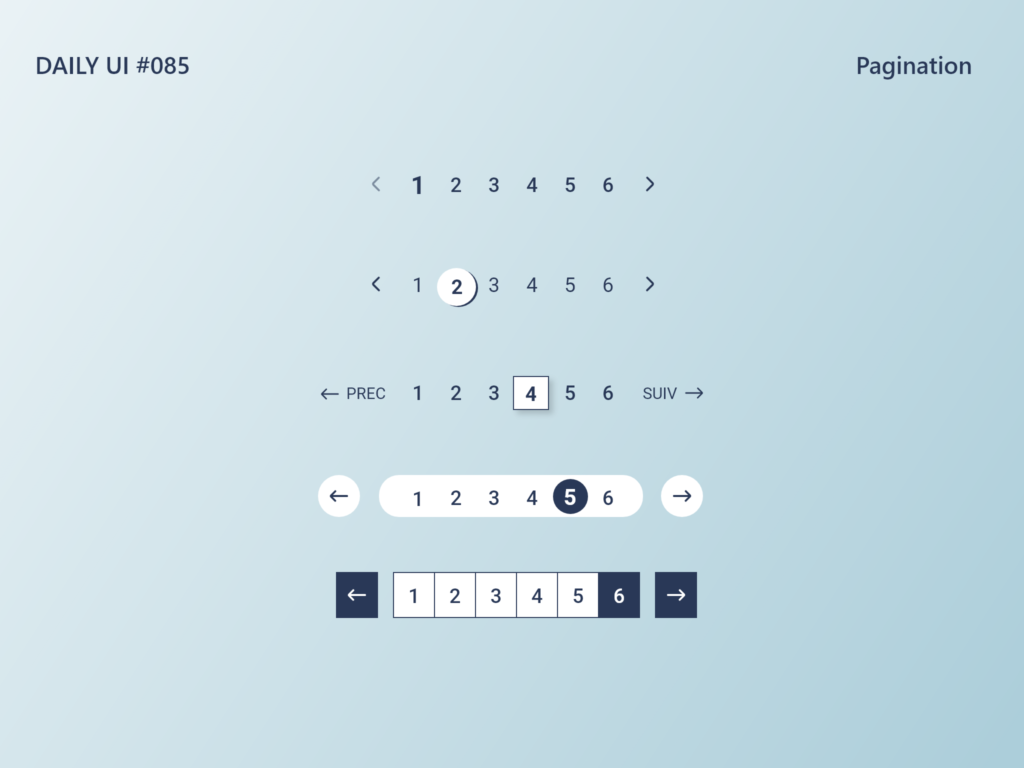
3. Le diable est dans les détails
Les sujets du design sont très vastes. On peut passer de la conception d’une page à la conception d’un bouton ou d’un tooltip en finir par la FAQ ou les CGU ; des éléments qui sont parfois survolés ou auxquels on pense en dernier. Cela permet de se poser des questions sur ces petits éléments. De découvrir plusieurs façons d’égayer ces éléments ou de tenter de nouvelles choses.

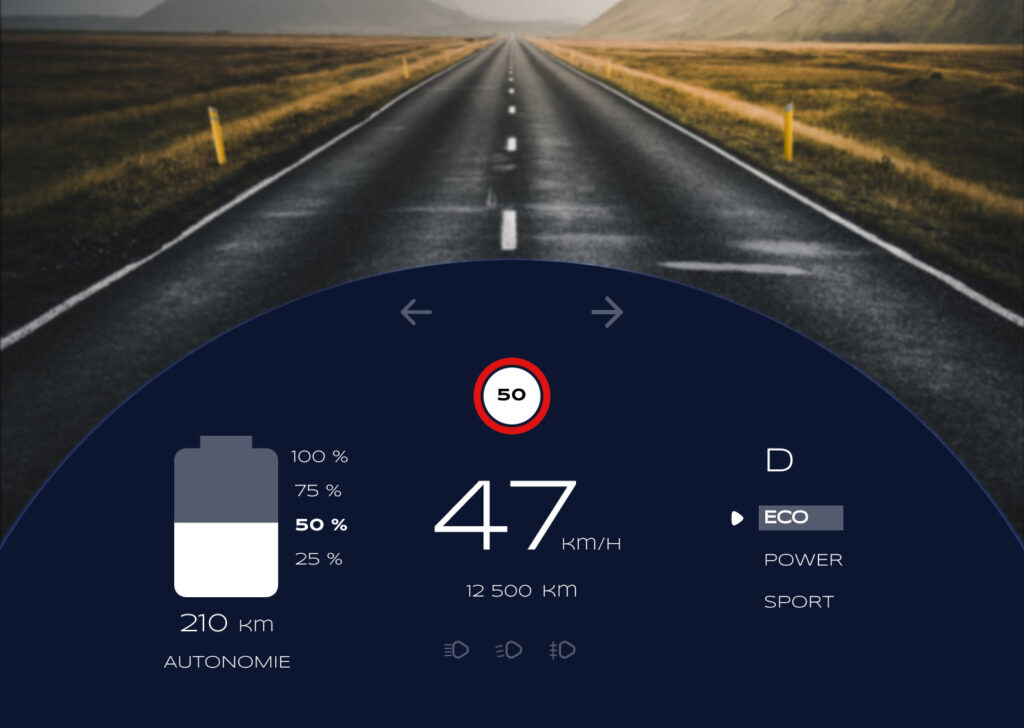
4. Application, Page web ou pare-brise de voiture ?
L’UX/UI est souvent réduit au champ des applications mobiles et des pages web. Mais nos téléphones portables et nos ordinateurs ne sont pas les seuls éléments à avoir un écran. Le design challenge permet de s’ouvrir à d’autres types d’interfaces, tels que le tableau de bord d’une voiture ou encore l’écran d’une caisse automatique. Ainsi, on peut explorer autre chose et savoir si l’on a le plus d’affinité avec l’un ou autre (contrairement à ce que je pensais, je préfère concevoir des interfaces pour ordinateur que des applications par exemple).

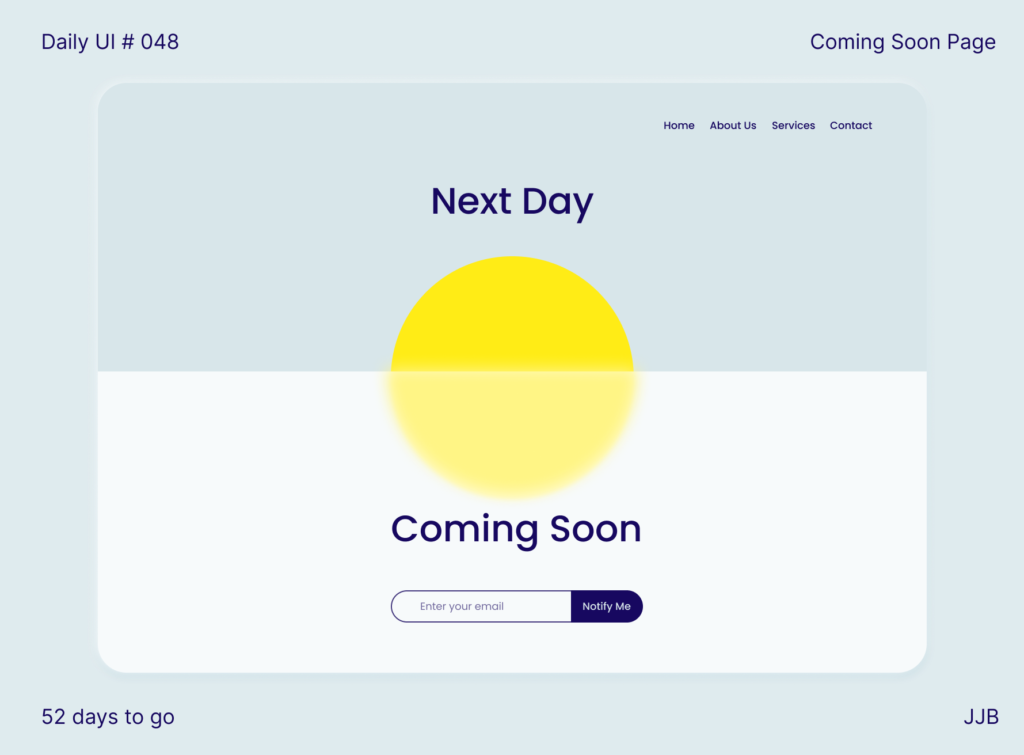
5. Tester les tendances
Quoi qu’on en pense, les modes sont là. Beaucoup s’en vont et certaines restent. J’ai pu tester le neumorphisme, le glassmorphisme, les gradients (je suis devenue une grande fan d’ailleurs). Le site qui m’a le plus aidé au niveau des couleurs est coolors. Une vraie mine d’or qui permet non seulement de tester des palettes à la mode mais aussi de vérifier l’accessibilité des combinaisons de couleurs.

6. Les points faibles du design challenge
Certes les sujets sont riches mais ils sont répétitifs. Avoir un jour entier dédié aux boutons quand on en a déjà fait 50, est-ce pertinent ? Il y a beaucoup de subtilité entre certains éléments qui peuvent être interpréter de la même façon. C’est le cas pour le « location tracker » et la map. La « location tracker » peut être un élément de la map.
Certains éléments sont tellement évidents, comme un slider ou les boutons d’un « video player« , que l’on se demande si c’est bien utile. Aussi, il est évident que le côté UX est souvent lésé dans ce genre d’exercice puisqu’il sert avant tout à tester des combinaisons sans nécessairement en prendre en compte l’usabilité.
Conclusion
Faire les 100 days of Design est une bonne façon d’appréhender un nouvel outil, d’explorer les facettes d’un éléments et d’améliorer son workflow. Je le recommande à tous les nouveaux designer et les plus anciens qui s’ennuient.