« Client » : Association Ethics For Animals qui gère aussi la plateforme de financement participatif : ActuAnimaux.
Durée : 7 mois
Rôle: UX/UI Designer + Lead d’une équipe de 1 à 2 designer
Le projet : Refonte du site institutionnel de l’association et de la plateforme de financement participatif en responsive. Création d’une plateforme dédiée pour les associations de protection animal pour les aider à se professionnaliser.
Outils utilisés : Figma/Figjam, Notion, Google Workspace, Slack
Challenge n°1 : Gérer les différents types d’utilisateurs
Ethics For Animals a l’ambition de fédérer les acteurs du milieu associatif et d’effectuer des recherches de terrain pour avoir des chiffres reposant sur des faits tangibles.
Pour atteindre cet objectif, il souhaite toucher des utilisateurs aux buts très différents :
- les particuliers
- les associations
- les pouvoirs publics et représentants des pouvoirs publics
- les entreprises
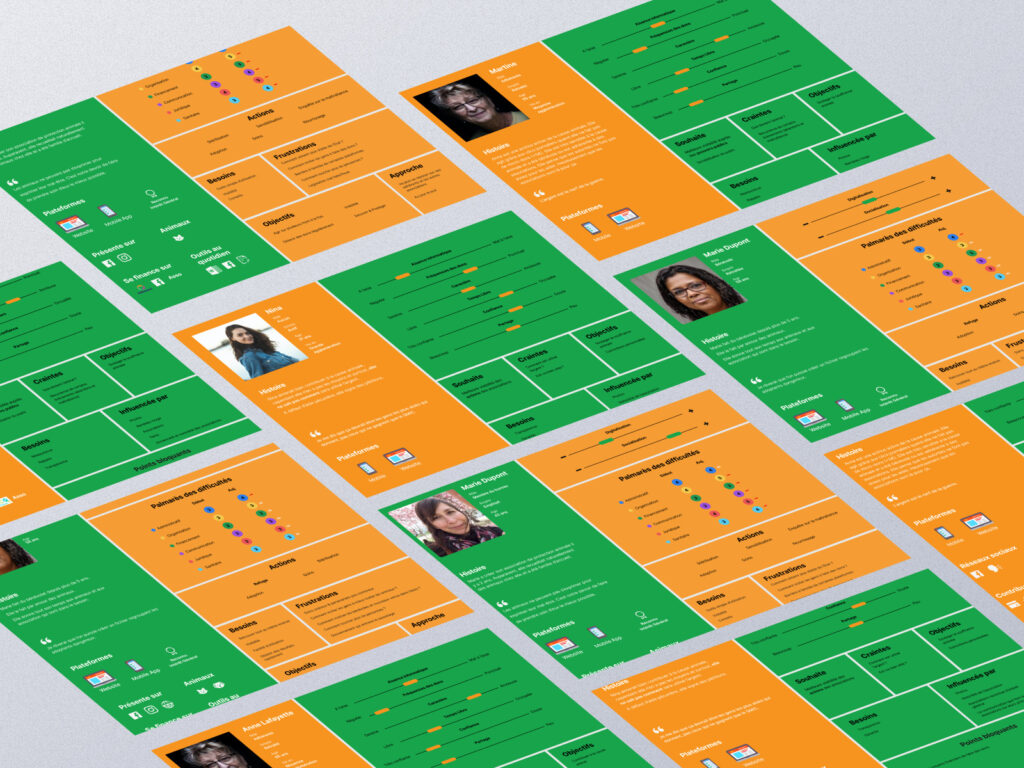
Solution n°1 : Se concentrer sur la majorité
Nous avons arrêté la recherche aux particuliers et aux associations car ils représentent la plus grande part des utilisateurs. Concernant les associations, cela répondait aussi à l’une des problématiques concernant la plateforme concernant la gestion administrative.
Méthodes utilisées
Entretiens téléphoniques semi dirigées sur les thèmes suivants :
- Habitudes de l’outils informatique
- Dons & Pétitions
- Relation avec les associations
- Motivations des associations
- Défi quotidien
Grâce à ces entretiens nous avons avoir un premier retour sur les ressentis et défis des utilisateurs. Cela nous a permis de préparer les questionnaires pour une diffusion plus large.
Questionnaire diffusée sur le réseau de l’association et nos communautés propres. Le but étant d’atteindre un public plus large, plus jeune et plus hétérogène et de matcher avec la représentation de Google Analytics.

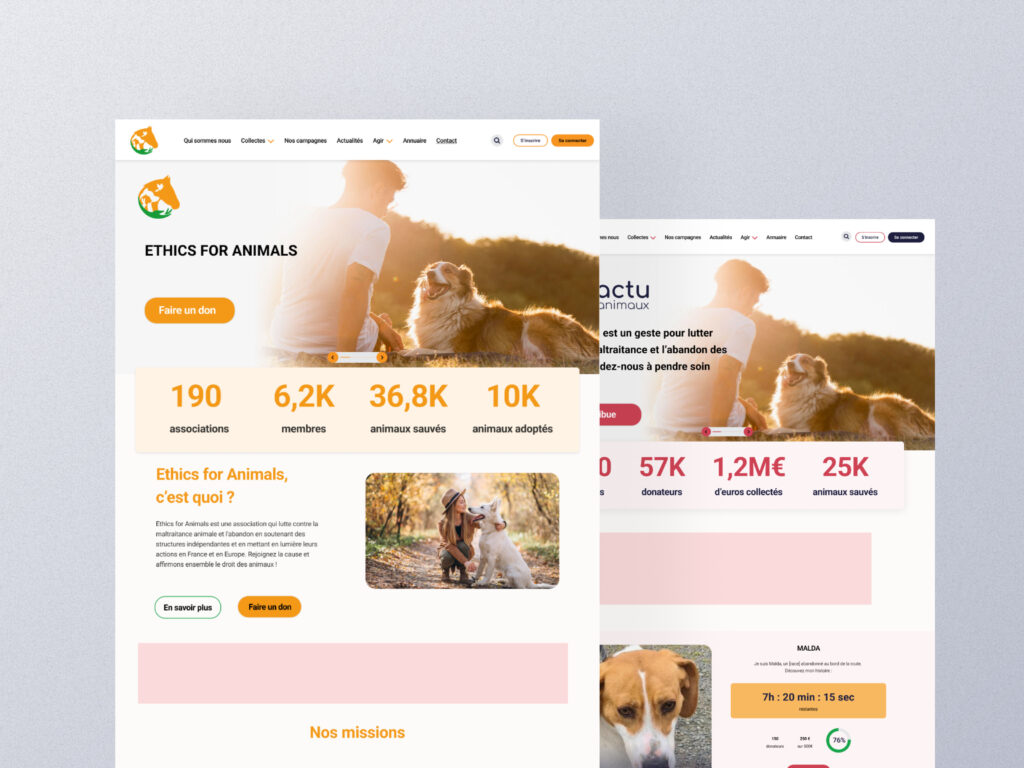
Challenge n°2 : Faire cohabiter deux univers graphique différents
Le site Actuanimaux existe depuis plusieurs années en tant qu’entité appart. Son visuel est donc différent de celui de Ethics For Animals qui souhaitait unifier son site. Une refonte graphique n’était pas possible dans le temps imparti.
Solution n°2 : Minimalisme & Réutilisation
Afin d’être plus efficaces, nous avons réutilisé certains éléments de l’ancien site. L’architecture de l’information pour être plus conforme aux autres sites d’associations connus comme la SPA (Principe de l’habitude). Cela permettait aussi à l’équipe de développeur de travailler plus vite.

Challenge n°3 : Gérer le turnover de l’équipe de design et la communication en remote
En 7 mois sur le projet, environ une dizaine de designers en mécénat de compétences sont passés sur le projet avec des spécialités variées. Lorsque je me suis aperçue de l’inconsistance sur les maquettes et de l’imprévisibilité de leur départ, il a fallu agir. Étant l’élément de design le plus stable de l’équipe j’ai dû prendre en main leur onboarding et créer des solutions afin que l’information soit rapidement comprise et qu’ils puissent travailler plus rapidement.
Solution n°3 : Créer des espaces et éléments communs
Tout d’abord, j’ai créé un drive partagé sur Google afin que tous les designers puissent consulter les éléments de recherche et se familiariser avec le projet et les utilisateurs. Par la suite, j’ai utilisé la méthode Kanban afin d’avoir une meilleure vision des éléments à concevoir et pour une meilleure répartition des tâches. Les nouveaux venus pouvaient dès lors sélectionner la tâche avec laquelle ils étaient la plus à l’aise ou qui les intéressait le plus. Enfin, j’ai mis en place le design system afin que les maquettes soient les plus cohérentes possibles.
Concernant la communication avec les développeurs, j’ai mis en place un système de widget dans le Figma permettant d’indiquer si la conception d’une page était terminée, ou si le contenu était fait. Il s’agissait d’un simple feu tricolore a cliqué. Nous étions tous en remote sur ce projet, les développeurs étaient à Annecy, les membres de l’association à Paris et moi à Bordeaux.
Ce que j’en retiens
J’ai eu la chance de participer à ce projet énorme qui a excité ma créativité en matière de fonctionnement. Les choses que j’aurais aimé avoir mieux fait : mieux comprendre la dynamique de l’équipe et obtenir la roadmap plus tôt afin de mieux délivrer mieux. Je déplore ne pas avoir pu faire de tests utilisateurs aussi avec le produit final.