La demande :
Dédramatiser l’acte de crédit, rendre l’univers de la banque plus familier. Les porteuses de projet ont identifié deux besoins de la part des clients : l’autonomie et la rapidité.
Qui
1 start-up : WeFinUp (maintenant Tresoria)
4 UX Designer
Mon rôle
Gardienne du temps et l’organisation. Interview, benchmark et analyse.
Quoi
1 interface pour un plug-in attaché à l’application Tiime.
Durée
2 semaines
Outils
Du papier, des crayons, des posts-it, Figma, Illustrator
Résultat
Amélioration de la définition du besoin, meilleure vue du parcours utilisateur.
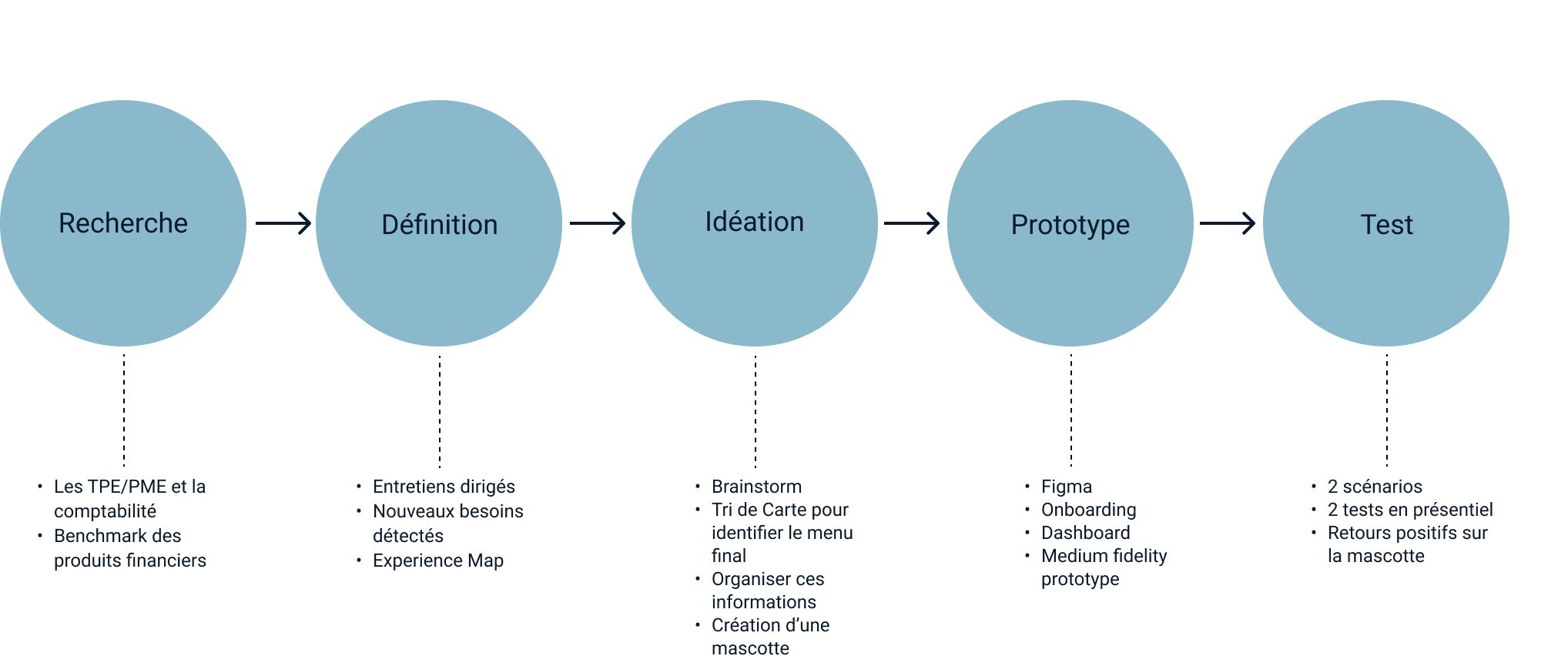
Process

Recherche
Nous partions de rien. Il n’y avait pas encore d’interface pour leur application ni même de définitions claires sur le produit finale (applications mobiles, plug-in, logiciel, site web etc).
Notre premier objectif était de nous familiariser avec le monde de la banque et de la compatibilité. Pour cela nous nous sommes entretenus avec les porteuses de projet ainsi qu’avec des potentiels clients dont les contacts ont été fournis par leur soin.
Nous avons ensuite fait un benchmark qui nous a aidés à comprendre les points positifs et négatifs des logiciels ou plateformes comptable utilisés par les TPE-PME. Ils nous semblaient le plus logique de partir sur un plug-in intrégrée dans ces applications que les entreprises avaient l’habitude d’utiliser.
Armés de ce nouveau savoir, nous nous sommes confrontés à des startups de monde extérieur. Notre campus est situé dans un quartier en pleins essors où beaucoup de jeunes entreprises s’installent.
Définition
5 start-up ont bien voulu nous accorder un peu de leur temps.
Etant donné le temps imparti et pous mieux cibler nos recherches, nous avions établi un questionnaire afin de conduire des interviews dirigés sur les points suivants :
- Sentiment face aux crédits
- Besoins pour leurs entreprises
- Gestion de leur comptabilité
- Rapport avec l’outil numérique
Ces entretiens ont confirmé le besoin des start up en autonomie et rapidité ainsi que deux points suivant :
- Confiance
- Service Client
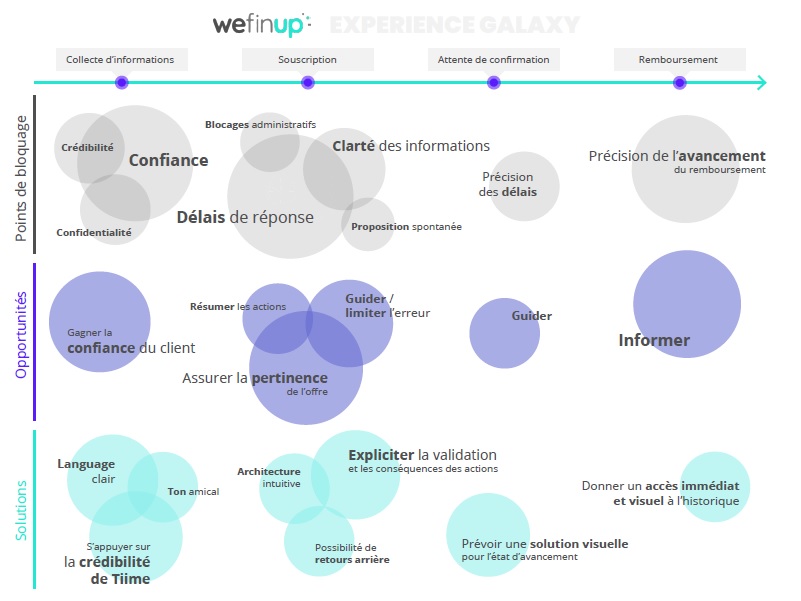
Experience Map
Pour mieux visualiser l’expérience de l’utilisateur nous avons conçus et résumé le parcours utilisateur dans une experience map. Cette map a servi de support pour la partie idéation.

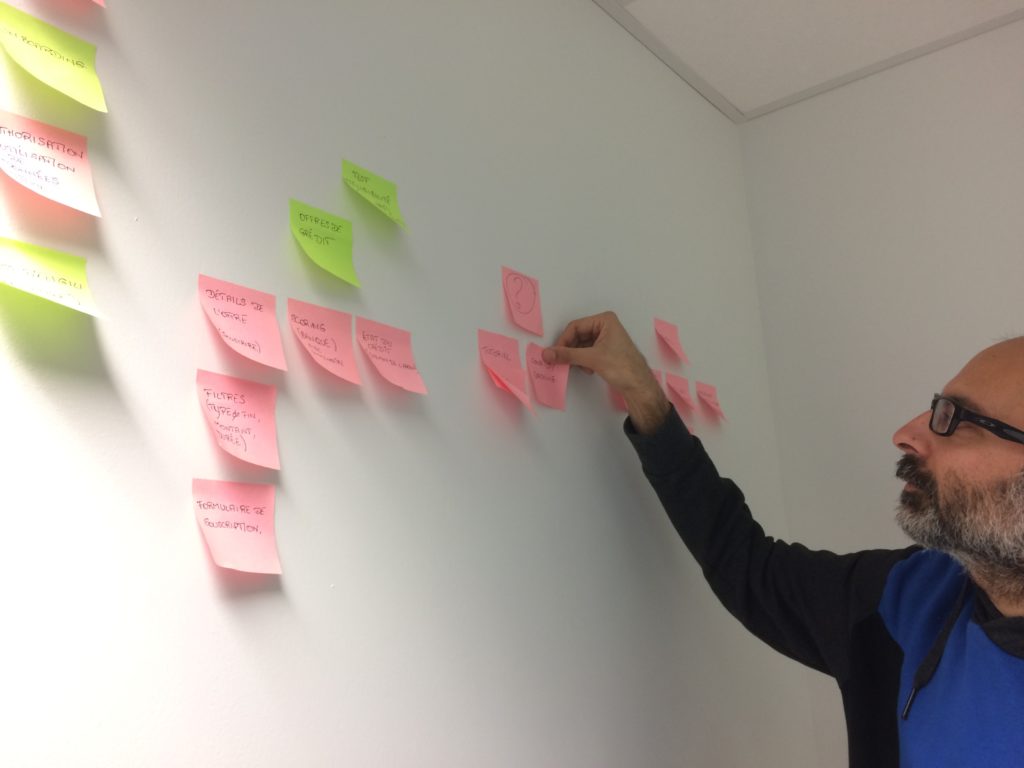
Idéation

En se basant sur ces données, nous avons brainstormé des idées. Nous nous sommes mis d’accord sur les fonctionnalités à mettre en place. Nous avons effectué un tri de carte puis dessiné l’arborescence du plug-in.
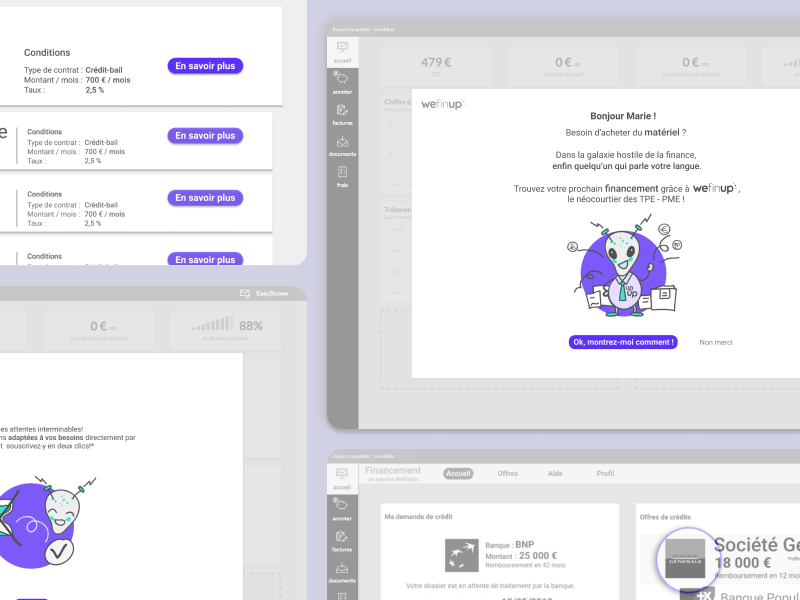
Pour dédramatiser l’acte de crédit, nous avons décidé de créer une mascotte : « UP ». Le langage du crédit peut sembler venir d’une autre planète. C’est pour cela que nous avons opté pour un extra-terrestre.

Prototype
Le prototype a été réalisé à 4 mains.

Test

2 des 5 start-up que nous avions interviewées ont bien voulu tester notre prototype. Nous avions établi 2 scénarios.
Grâce à ces tests, nous avons pu aussi recueillir les premières impressions sur la mascotte. « UP » fut bien accueilli par les terriens.
Ce que j’ai pu retirer de cette expérience :
Avec mon équipe, nous avons réussi à rendre ce projet qui nous semblait venu d’ailleurs attrayant grâce à l’humour. Cela a aussi rendu l’expérience plus accessible pour les utilisateurs que nous avons rencontrés. Ayant apprécié l’approche humoristique, les clients ont gardé l’idée de la mascotte.
Merci à l’équipe de Trésoria d’avoir patiemment répondu à toutes nos questions et nous avoir aidés dans cette démarche.
