En plus d’être UX Design, je suis aussi une auteure indépendante. Je dois écrire certes, mais aussi assurer la promotion de mes romans. L’un des moyens que j’utilise est le service presse (SP), c’est-à-dire l’envoi du roman à des bloggers et influenceurs littéraires. Pour cela, j’utilise la plateforme Simplement Pro qui met en relation les auteurs indépendants et les petites maisons d’éditions avec des chroniqueurs qui souhaitent lire et parler des romans sur internet.
Avec la sortie de mon troisième roman, j’ai passé beaucoup de temps sur ce site et je me suis rendu compte qu’il n’était pas optimisé. Je me suis perdue, je ne savais plus où trouver quoi et je tâtonnais beaucoup. J’ai donc confronté mes frustrations aux avis d’autres utilisateurs du site, réalisé l’audit du site afin de réaliser ce redesign.
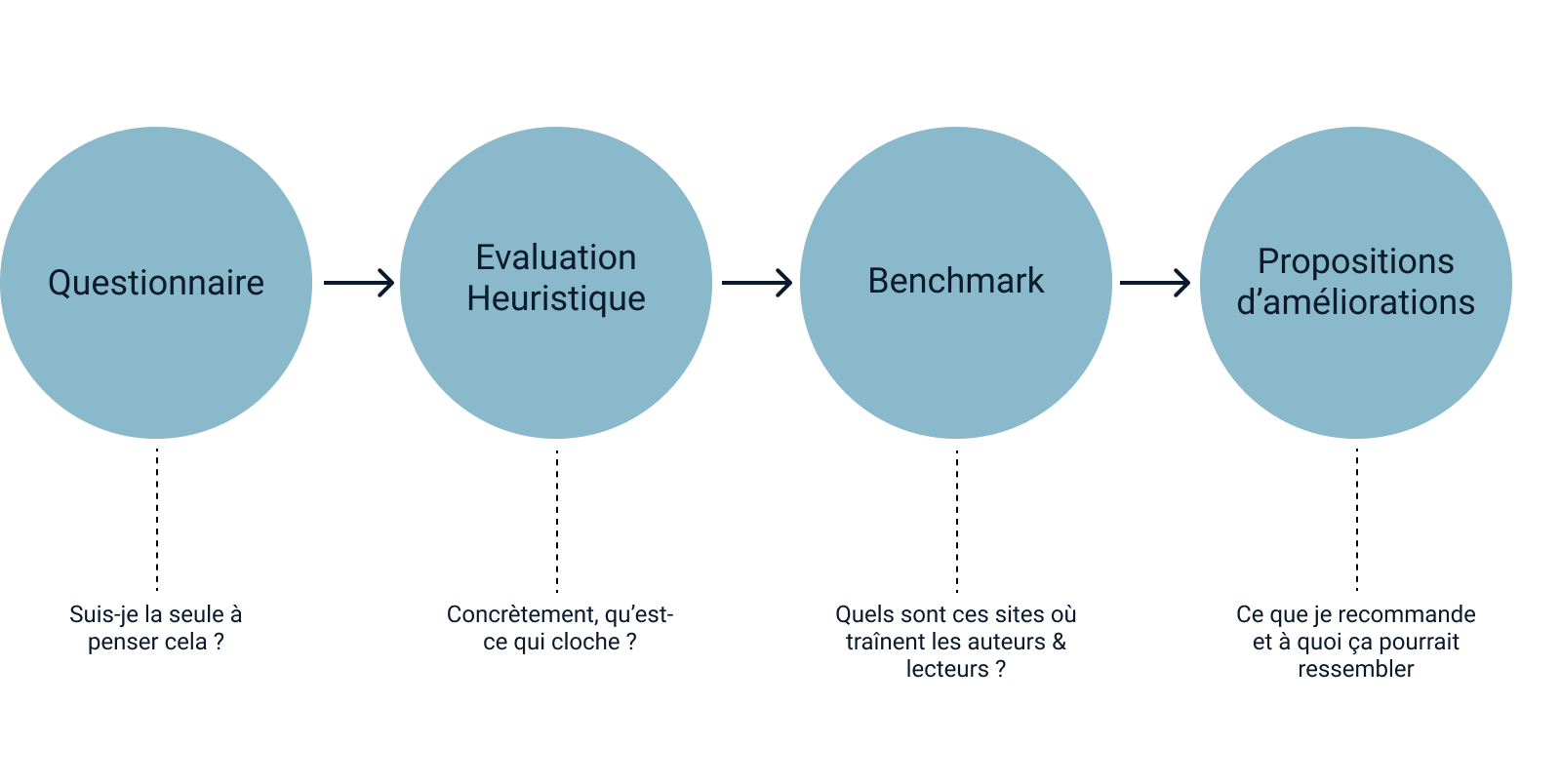
Process

Questionnaire
J’aurai pu faire une simple évaluation heuristique, mais je voulais savoir s’il s’agisait d’une déformation professionnel ou si d’autres auteurs avaient aussi des difficultés à utiliser le site. Afin de confronter mes suppositions à la réalité, j’ai choisi de faire un questionnaire que j’ai diffusé sur quelques groupes Facebook d’auteurs pour recueillir les doléances de chacun.

Résultat : le site est utilisable mais très frustrant et limitant.
Evaluation Heuristique
Cette évaluation est basée sur les critères du Jakob’s Ten Usability Heuristics.
Deux points créent la confusion :
- L’inconsistance des icônes utilisées
- Le fait que le design soit disruptif par rapport aux autres sites habituellement utilisés par les utilisateurs
- De ce fait, pour parvenir à une action plus poussée il faut parvenir à se rappeler d’où l’on vient et où on va
Une icône plusieurs possibilités
Il en faut peu pour perturber un utilisateur. Sur le site, il y a beaucoup d’icônes, certaines se répètent mais ne veulent pas dire la même chose. D’autres sont utilisées pour des sens dont on a peu l’habitude.
Benchmark
Les auteurs et lecteurs utilisent souvent des plateformes littéraires pour enregistrer et se souvenir de ses lectures ou pour avoir des propositions. Il s’agit de plateforme comme Goodreads, Babelio ou encore Booknode.
L’interface du site Simplement Pro est disruptive comparé à ses sites.
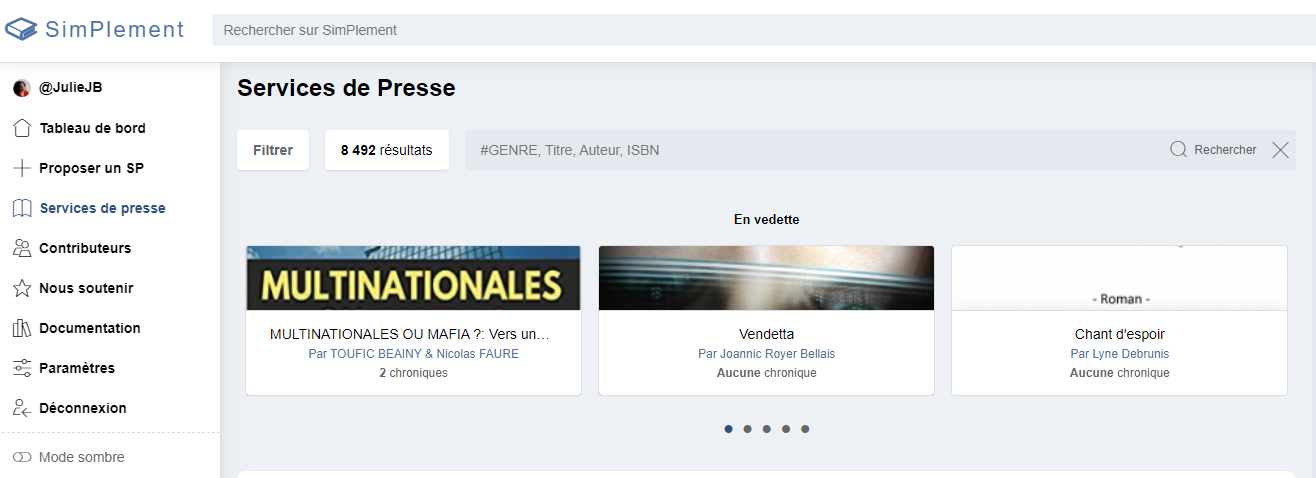
Un élément en particulier est différent des autres, il s’agit du menu.
En effet, il s’agit d’un menu latéral. Comme un site dans le site. Cette idée est renforcée par la barre de recherche en haut qui se répète à l’intérieur du site selon l’endroit où l’on se trouve dans le menu. Ce menu latéral, qui constitue un véritable labyrinthe rend difficile la responsivité du site.
On doit donc « faire l’effort » de s’orienter en regardant à gauche ce qui n’est pas des plus naturel.

Rentabilité
Il y a un élément que l’on ne prend pas toujours en compte et c’est la rentabilité.
Le site est gratuit et vit grâce à des dons et des fonctionnalités premium. Cependant, peu de chose sont faites pour donner envie de les utiliser.
Malgré le dicton : « on ne doit pas juger un livre à sa couverture », les lecteurs sont bien souvent influencés par la couverture d’un livre.
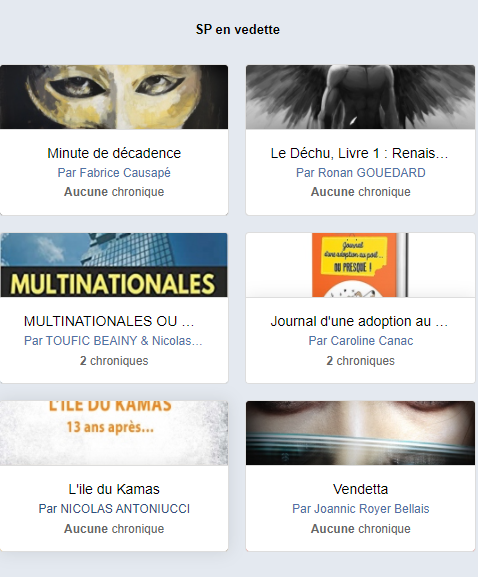
Il y a la possibilité de « mettre en avant » ses propositions de service presse. Cependant, la présentation rend difficile l’identification des romans en questions. Parmi les sondés interrogés qui ont utilisé cette fonction, ils n’ont vu aucune amélioration au niveau des demandes.

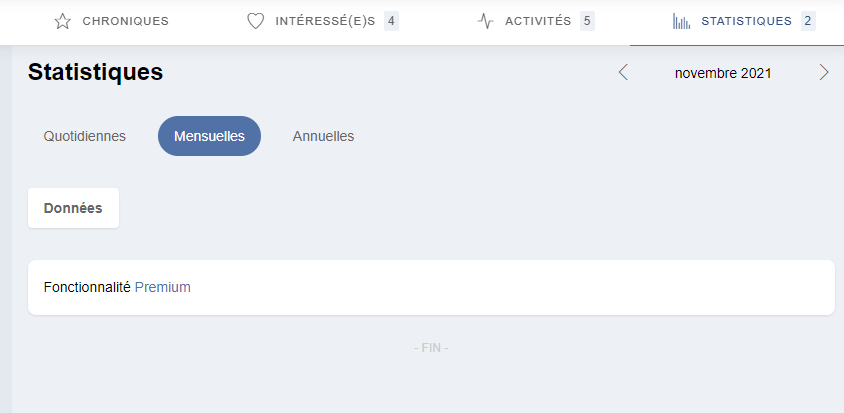
Il est aussi possible d’obtenir des statistiques sur les vues sans qu’il ne soit expliqué l’intérêt de ces statistiques.

Recommandations
- Unifier les icônes (1 icône = 1 signification)
- Retirer les icônes inutiles
- Retirer les informations en double (barre de recherche, notification et fil d’actualité…)
- Améliorer l’apparence des services presses mises en avant
- Utiliser un menu traditionnel en haut de page permettant au site d’être plus responsive
- Regrouper les informations similaires
Propositions
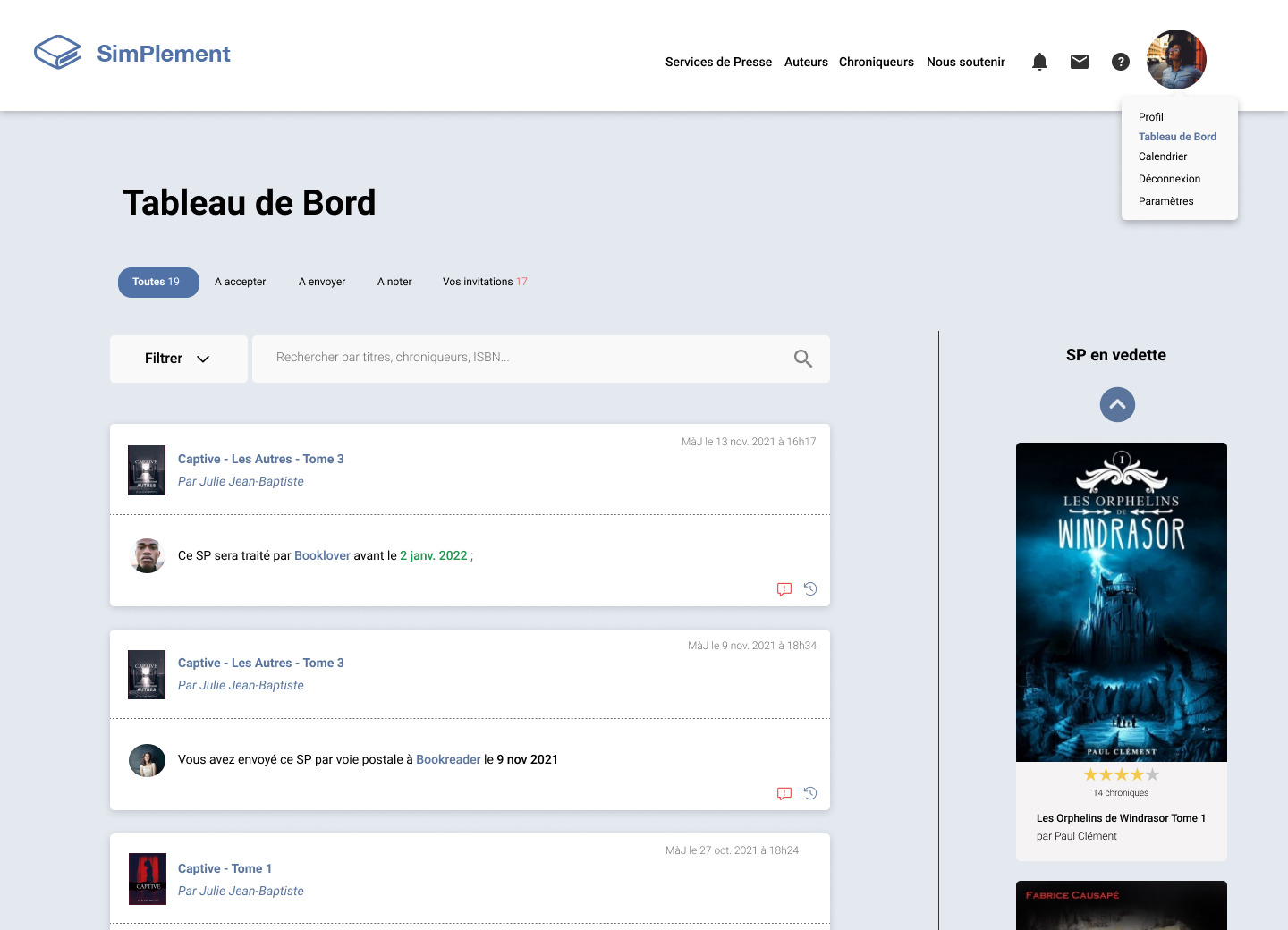
Ci-dessous vous trouverez ma proposition simple. Il s’agit d’une proposition qui garde la plupart des éléments du site.
J’ai fait le choix de retirer les icônes utilisées plusieurs fois mais avec des sens différents. J’ai aussi placé un menu plus traditionnel en haut de page. Avant la dernière mise à jour du site, le menu se trouvait déjà là-haut.
Les informations similaires ont été regroupées. Par exemple, l’avatar d’un chroniqueur est maintenant en face de l’information qui le concerne. J’ai modifié les icônes dont les sens n’étaient pas clairs par des icônes plus conventionnelles (le bouton signalé que j’ai aussi mis en rouge, et le bouton archive à droite qui permet de suivre les actions effectuées avec ce chroniqueur en particulier).
La présentation des SP vedettes a aussi été modifié afin de faire donner plus de place à l’élément qui attire l’oeil : la couverture.
J’ai fait le choix de scinder le menu « Contributeur » en deux : Auteurs et Chroniqueurs afin de rendre l’information plus claire. En effet, selon mon sondage il est rare que les auteurs consultent cet onglet ou encore consultent les fiches d’autres auteurs. Je l’ai donc mis en évidence afin d’inciter les auteurs à y faire un tour.
Retrouver le prototype sur Figma.